Picture this: a bustling world where businesses and services thrive in the palm of your hand, thanks to mobile applications and mobile websites. Mobile app testing and mobile web testing are two pillars of quality assurance in the mobile landscape.
For mobile apps, it’s not uncommon for businesses to employ crowdsourced testing, leveraging a diverse group of users to provide real-world feedback. When it comes to mobile web testing, responsive design has become a cornerstone. Enterprises invest in responsive design frameworks that automatically adjust web content to fit various screen sizes and orientations, reducing the need for extensive manual testing.
In this article, we’ll dissect the differences between these two testing approaches and explore why both are equally vital.

Understanding Mobile App Testing
Mobile applications, or “apps,” are software programs designed to run on smartphones and tablets. They offer tailored and often enhanced experiences compared to mobile websites. App testing involves ensuring that these programs operate seamlessly, regardless of the device, operating system, or platform.

Mobile app testing encompasses a wide range of scenarios, including:
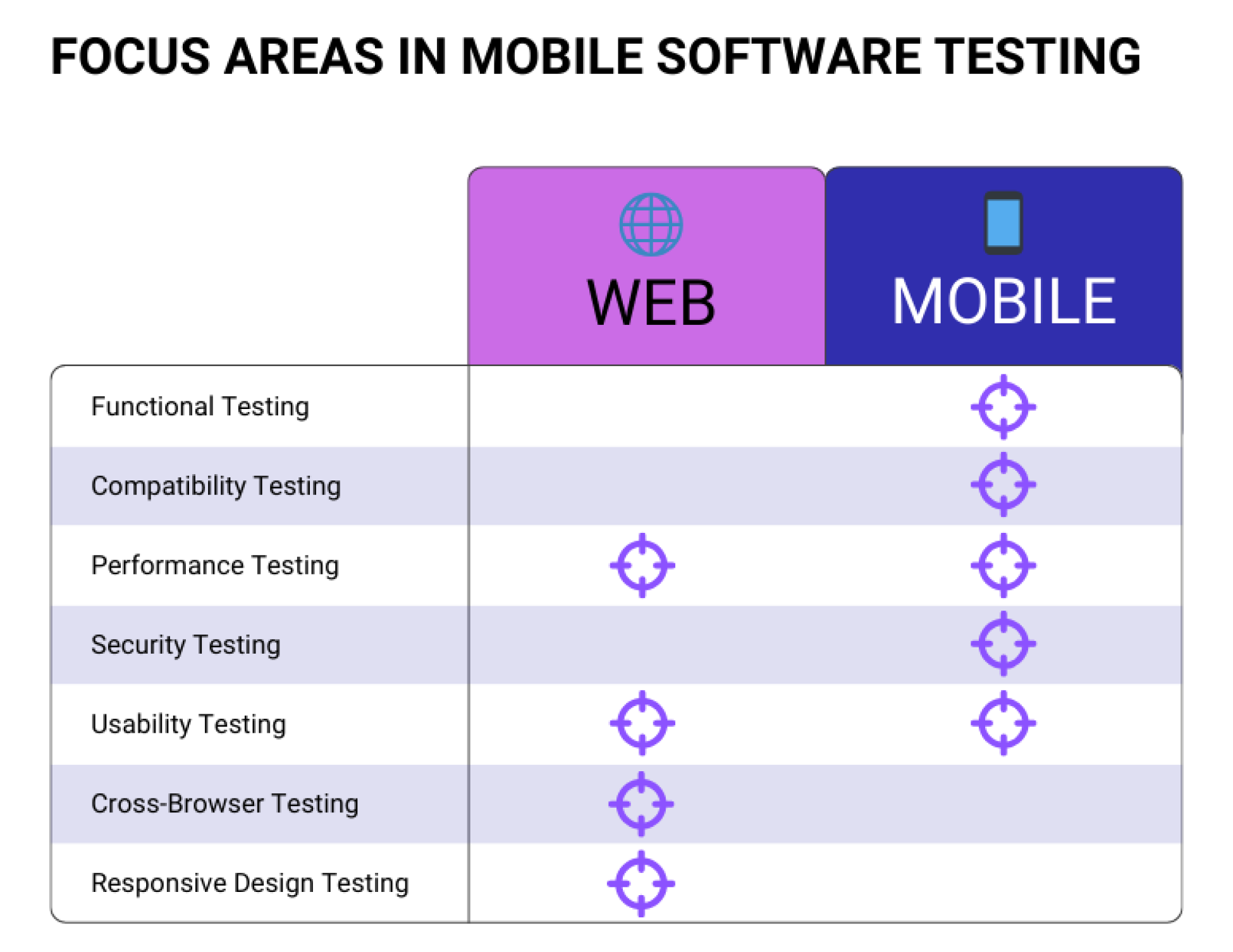
- Functional Testing: This evaluates whether the app’s features work as expected. Testers check user interfaces, navigation, and in-app functionalities.
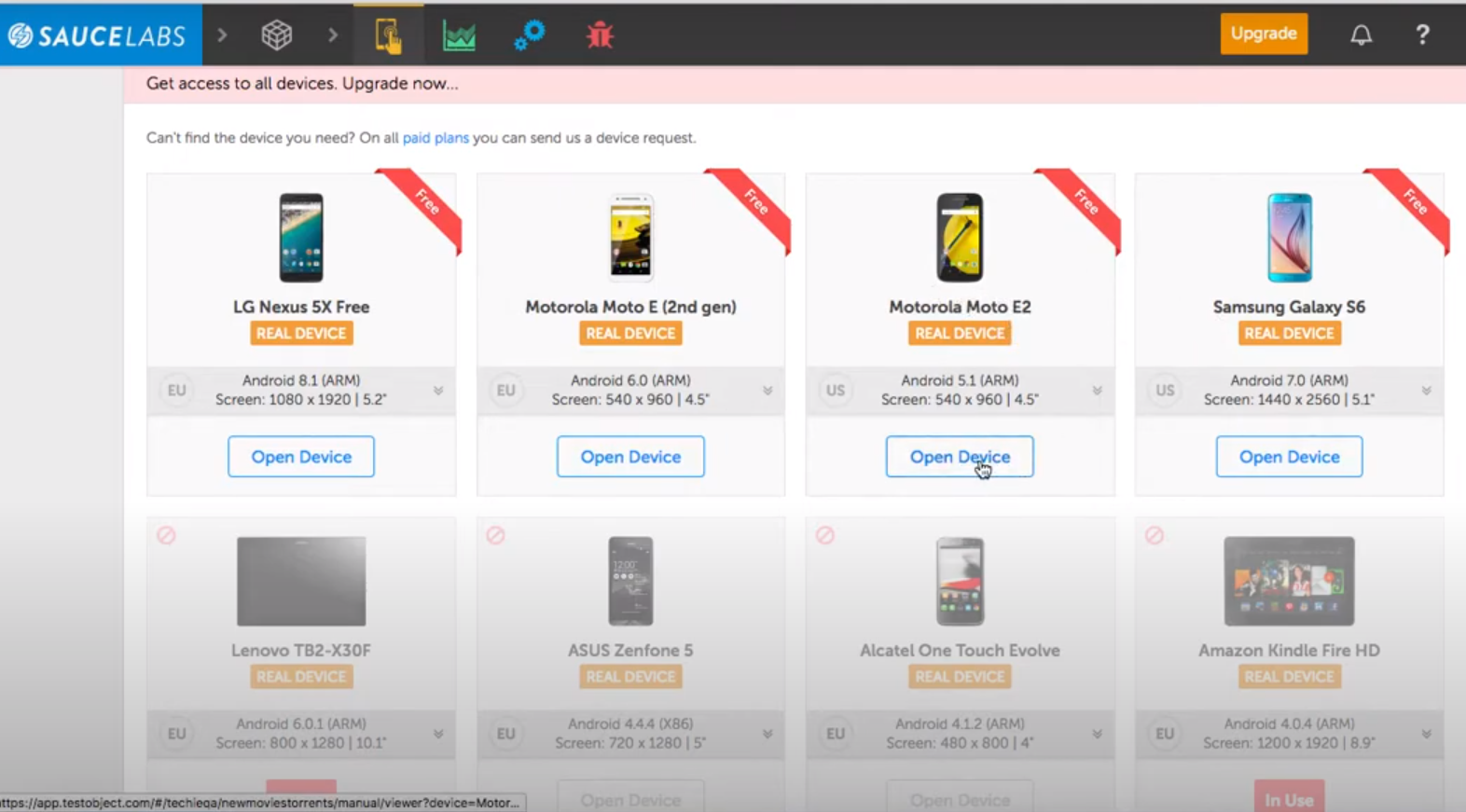
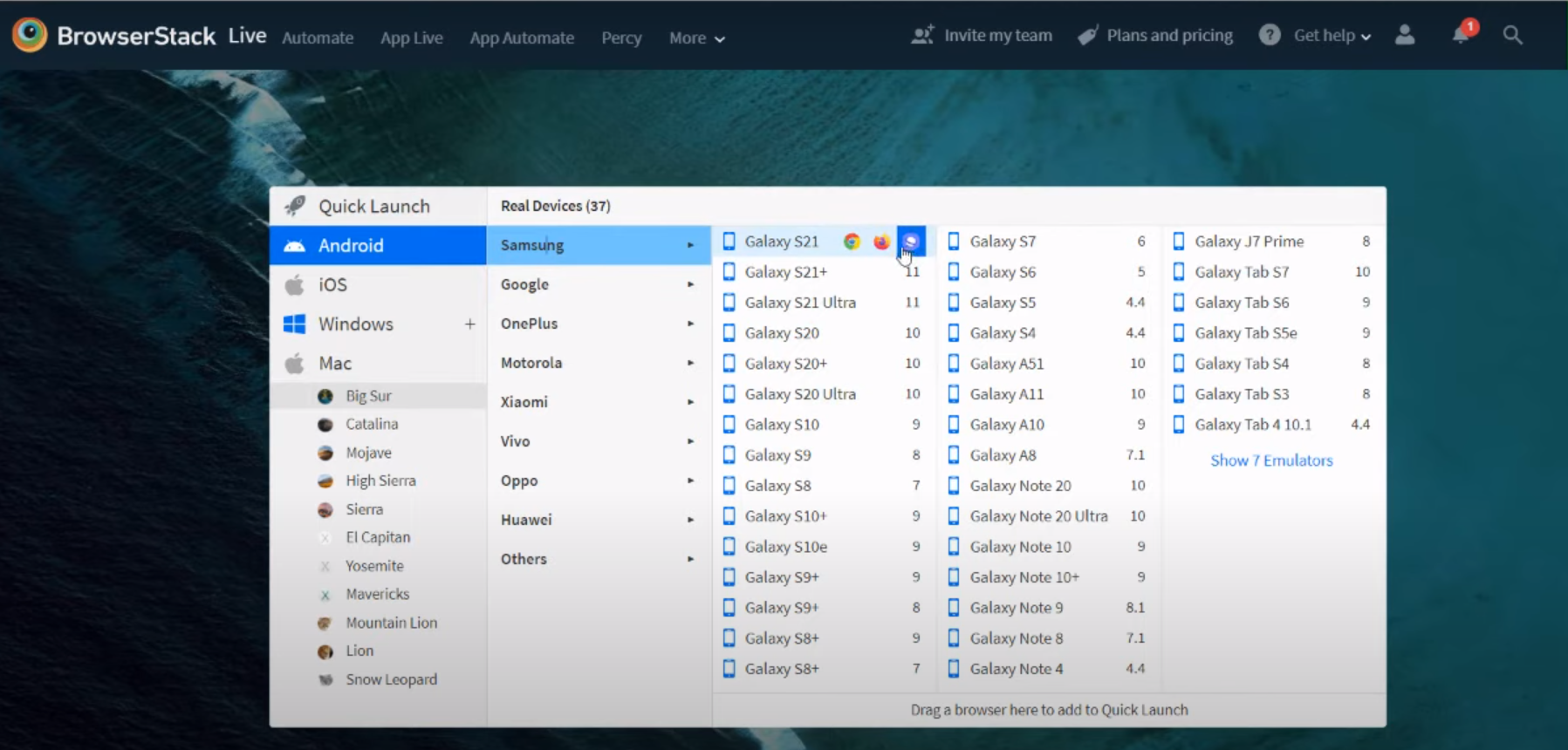
- Compatibility Testing: Testers ensure that the app performs consistently across various devices, screen sizes, and operating systems.
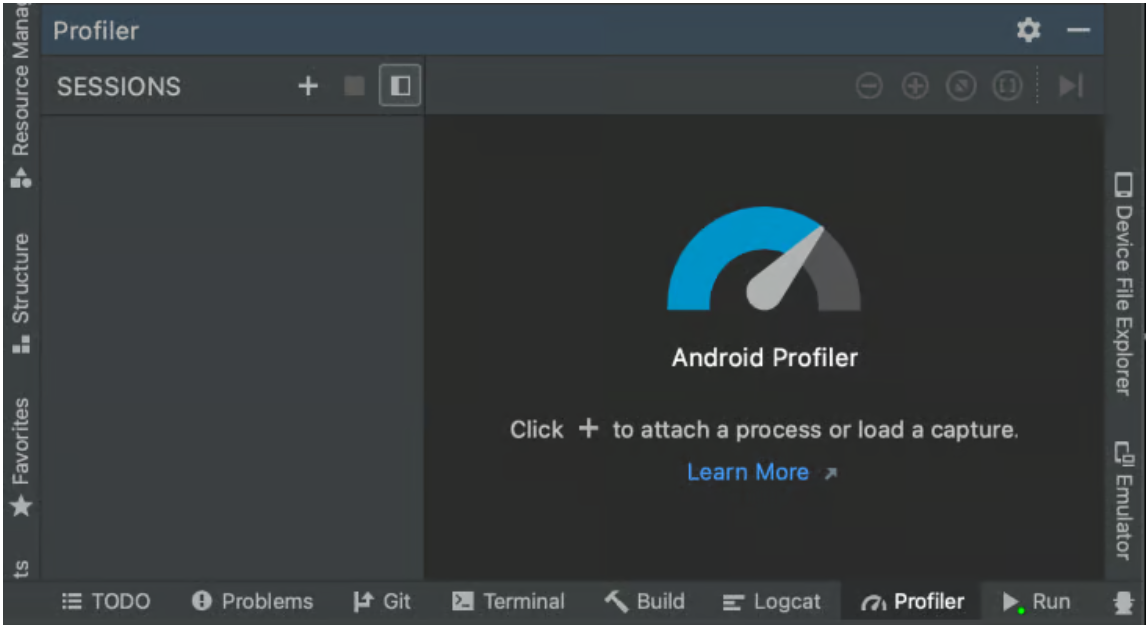
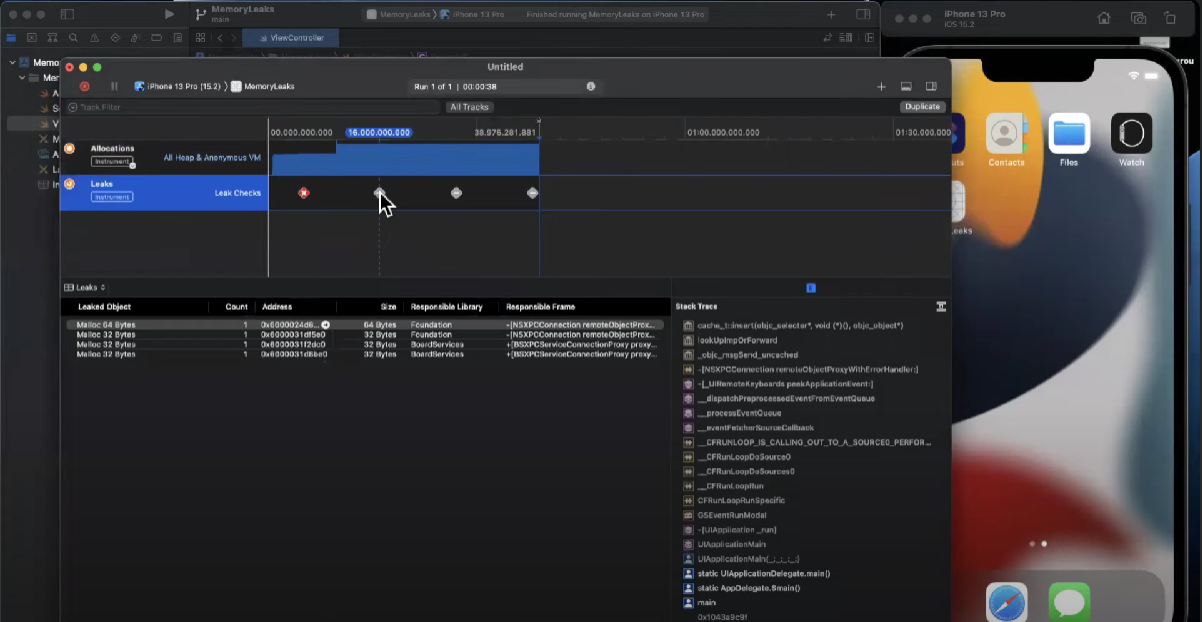
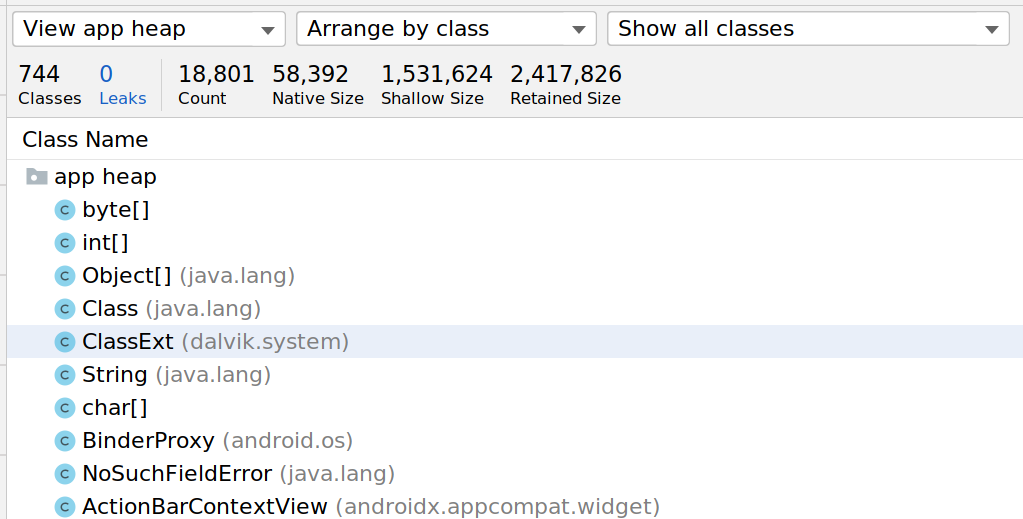
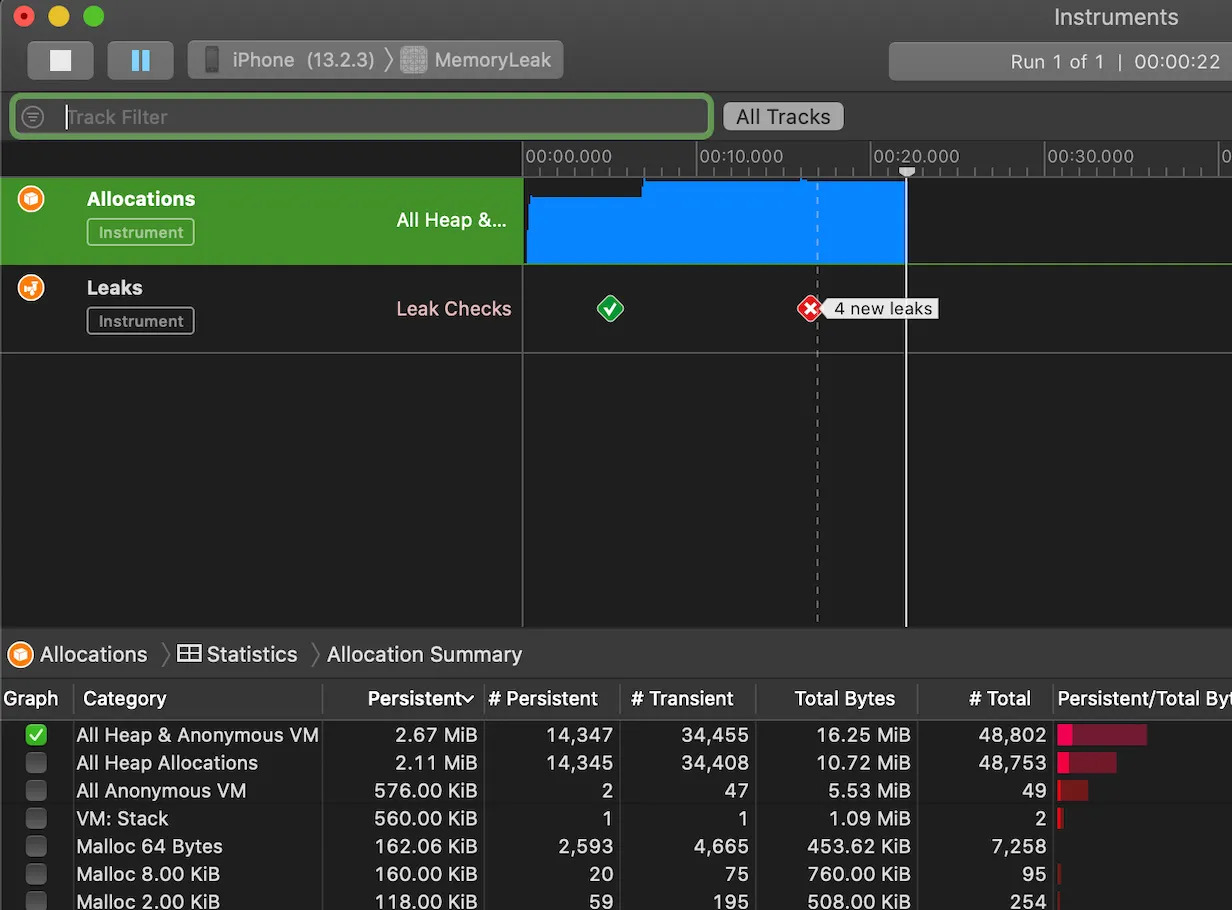
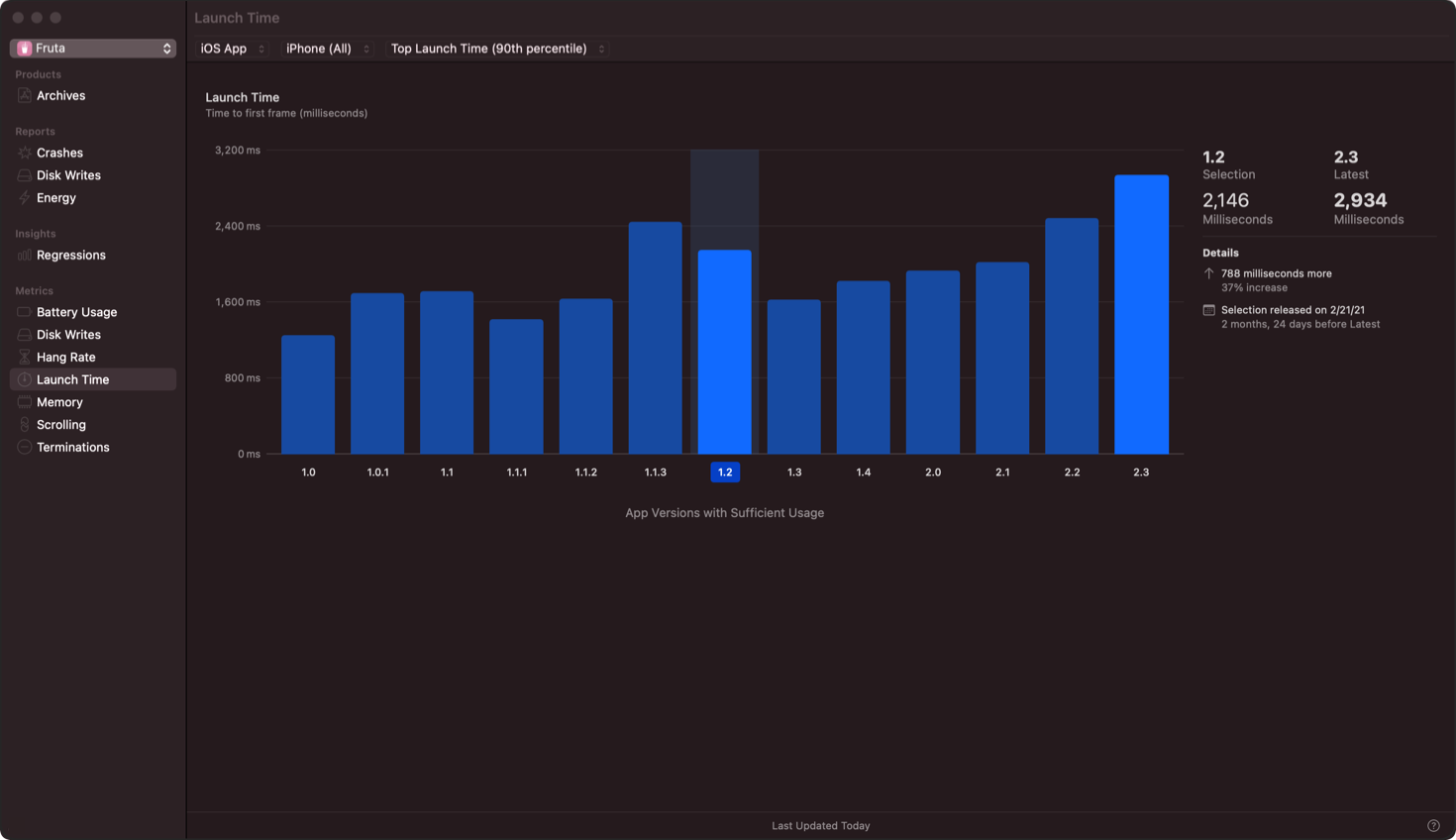
- Performance Testing: This category covers load times, responsiveness, and overall app performance, including memory usage and battery consumption.
- Security Testing: Mobile apps often handle sensitive data, making security paramount. Testers look for vulnerabilities and potential threats.
- Usability Testing: Testers assess the app’s user-friendliness, including interface design, navigation, and overall user experience.
Let’s Explore Mobile Web Testing
Mobile websites, on the other hand, are browser-based platforms accessible from mobile devices. They often provide similar information and services to mobile apps but through a web browser. Mobile web testing focuses on making these sites responsive, user-friendly, and reliable on mobile devices.
Key areas of mobile web testing include:
- Cross-Browser Testing: Mobile websites must work consistently across various mobile browsers, such as Chrome, Safari, Firefox, and others.
- Responsive Design Testing: Ensuring that the site adapts to different screen sizes and orientations to deliver a seamless user experience.
- Performance Testing: Mobile web testing evaluates load times, content rendering, and overall site performance on mobile devices.
- Usability Testing: Like app testing, mobile web testing assesses user-friendliness, ease of navigation, and overall user experience.
Which One Is More Important?
Mobile applications and mobile websites serve different purposes and cater to distinct user preferences. This diversity makes it imperative to test both rigorously. Here are key reasons why mobile app testing and mobile web testing are equally vital:
- User Experience: Mobile app users expect an immersive and customized experience, which can’t be replicated on a website. App testing ensures that users enjoy a seamless, feature-rich journey. In contrast, mobile web users value quick access to information, so web testing guarantees they find what they need swiftly.
- Diverse User Base: Businesses need to reach a broad audience. Some users prefer apps for regular interactions, while others prefer websites for casual browsing. Testing both ensures inclusivity.
- Market Reach: Apps are commonly used for marketing and branding, often complemented by mobile web presences. Testing both sides of the spectrum ensures the brand’s image remains consistent.
- Performance Optimization: Each platform has unique performance challenges. App testing deals with memory usage and device compatibility, while mobile web testing focuses on browser compatibility and responsive design. Ensuring optimal performance on both fronts is essential.
- Conversion and Engagement: Mobile apps excel at retaining users, whereas mobile websites can attract a wider audience. Proper testing ensures that both platforms drive conversions and engagement effectively.
Unlock the secrets of Mobile Testing!
Enroll in our comprehensive Mobile QA Course for a deep dive.
Also, enjoy a 1-month internship to enhance your resume and consolidate your skills.
Act fast – limited seats available. Subscribe now!
Businesses must navigate the testing dilemma of mobile app testing versus mobile web testing. Both play indispensable roles in providing quality experiences to users. Apps offer personalized, immersive experiences, while mobile websites provide quick access to information.
To succeed in this digital battleground, it’s crucial to recognize that both platforms have their strengths and serve different purposes. Mobile app testing ensures that users are delighted with feature-rich experiences, while mobile web testing ensures quick, reliable access to content. Balancing both forms of testing is the key to securing a strong foothold in the ever-expanding mobile universe. Remember, it’s not about choosing one over the other; it’s about ensuring that both are equally and impeccably tested to meet diverse user expectations.